
Dead Air Silencers
A Scalable Site for a High-Performance Brand
Visit the website!Dead Air Silencers is one of the most recognized names in the firearm suppressor industry, trusted by professionals, dealers, and enthusiasts alike. Their product lineup includes high-performance suppressors and accessories built for precision, durability, and reliability. The brand’s passionate following and reputation for innovation have made it a go-to in the space. But with a growing demand for direct-to-consumer sales and robust dealer workflows, Dead Air needed a digital presence that could keep up with the sophistication of their products—and scale with the business.

"We cannot speak highly enough about the SwiftOtter team. From concept development to implementation, they have been phenomenal every step of the way. What impresses us most is their deep understanding of the importance of user experience and how it directly translates to brand loyalty, whether for informational pages or eCommerce platforms.
We have worked with several different development companies in the past, and none come close to the level of expertise and knowledge that Swift Otter possesses. Their willingness to listen, collaborate, and educate us throughout the process is unmatched in the industry.
The SwiftOtter team not only delivers exceptional technical solutions but also fosters a true partnership that empowers us to understand and enhance our digital presence. We wholeheartedly recommend SwiftOtter for anyone looking to elevate their brand through superior web development."
Nick Moore, Director of Marketing
About Dead Air Silencers
Dead Air Silencers has become one of the most respected names in the firearm suppressor market. Known for its uncompromising quality, precision engineering, and commitment to innovation, Dead Air serves both firearm enthusiasts and professional users who require high-performance suppressors and accessories.
The brand built its following through a dedication to performance—both in product development and in cultivating deep relationships with its dealer network. But as their business scaled, their website fell behind. What was once a simple online storefront could no longer keep pace with growing demand, evolving buyer expectations, and a more sophisticated post-sale process.
With plans to double down on both direct-to-consumer education and dealer-specific tools, the Dead Air team knew it was time to invest in a digital platform that could grow with them.
Before and After
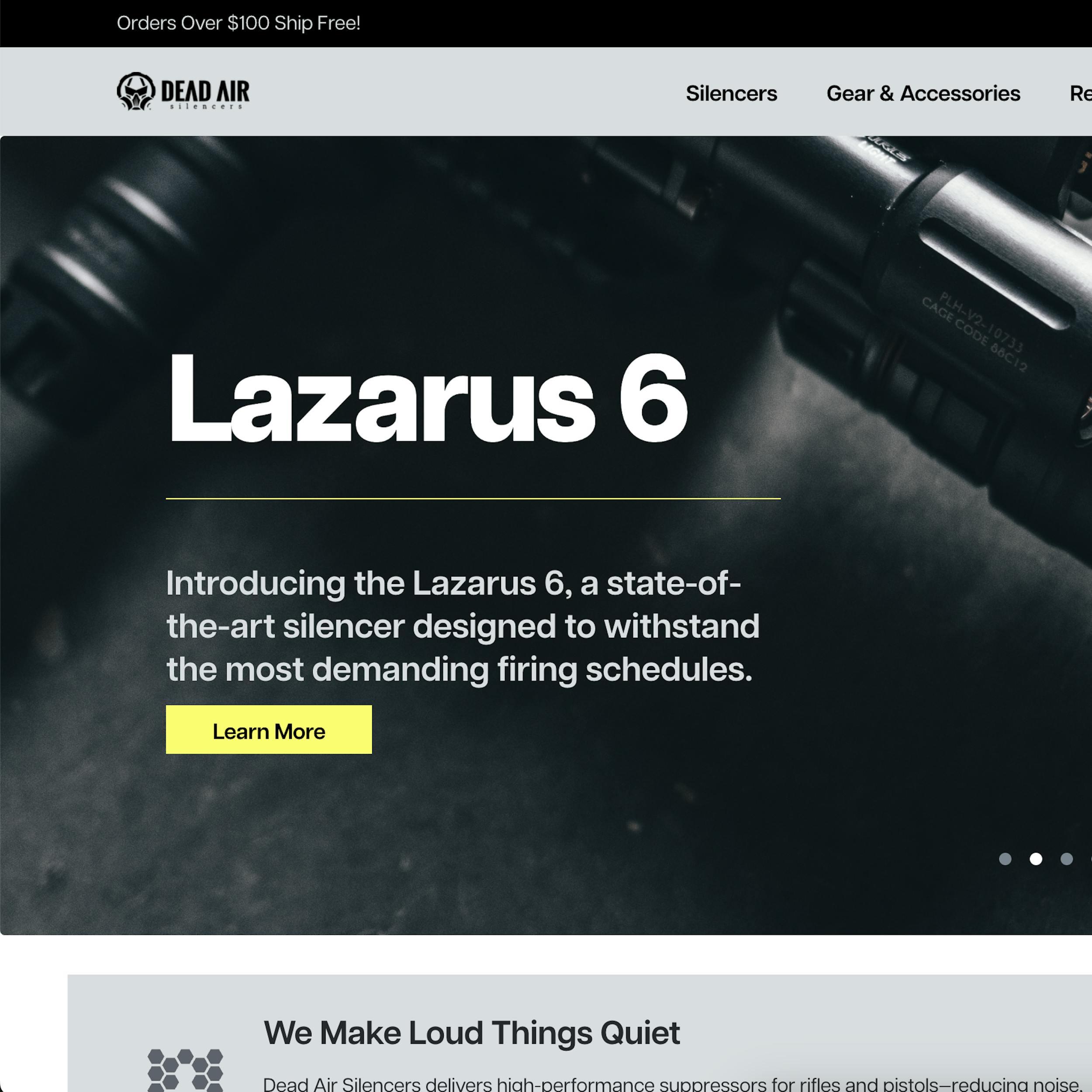
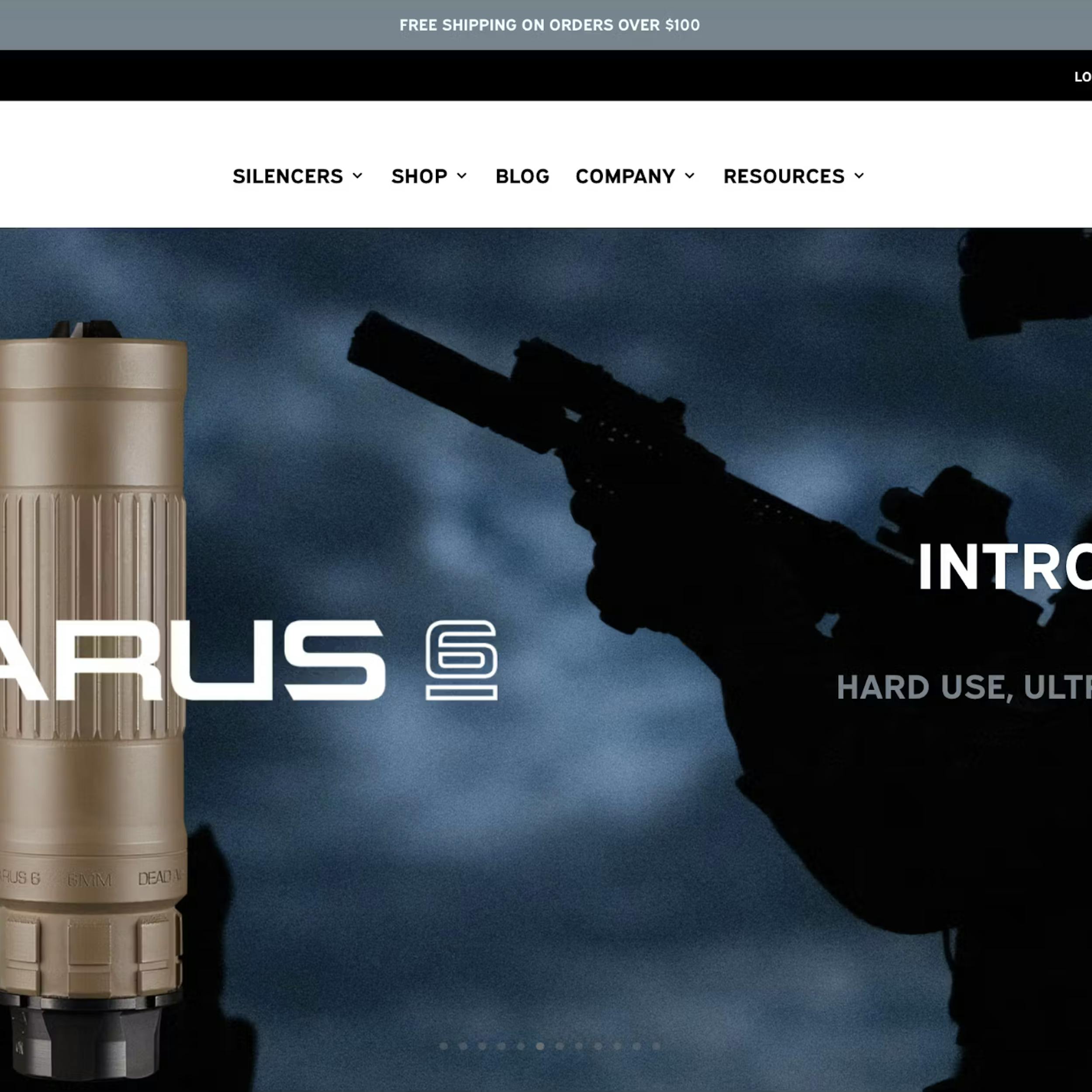
Home Page


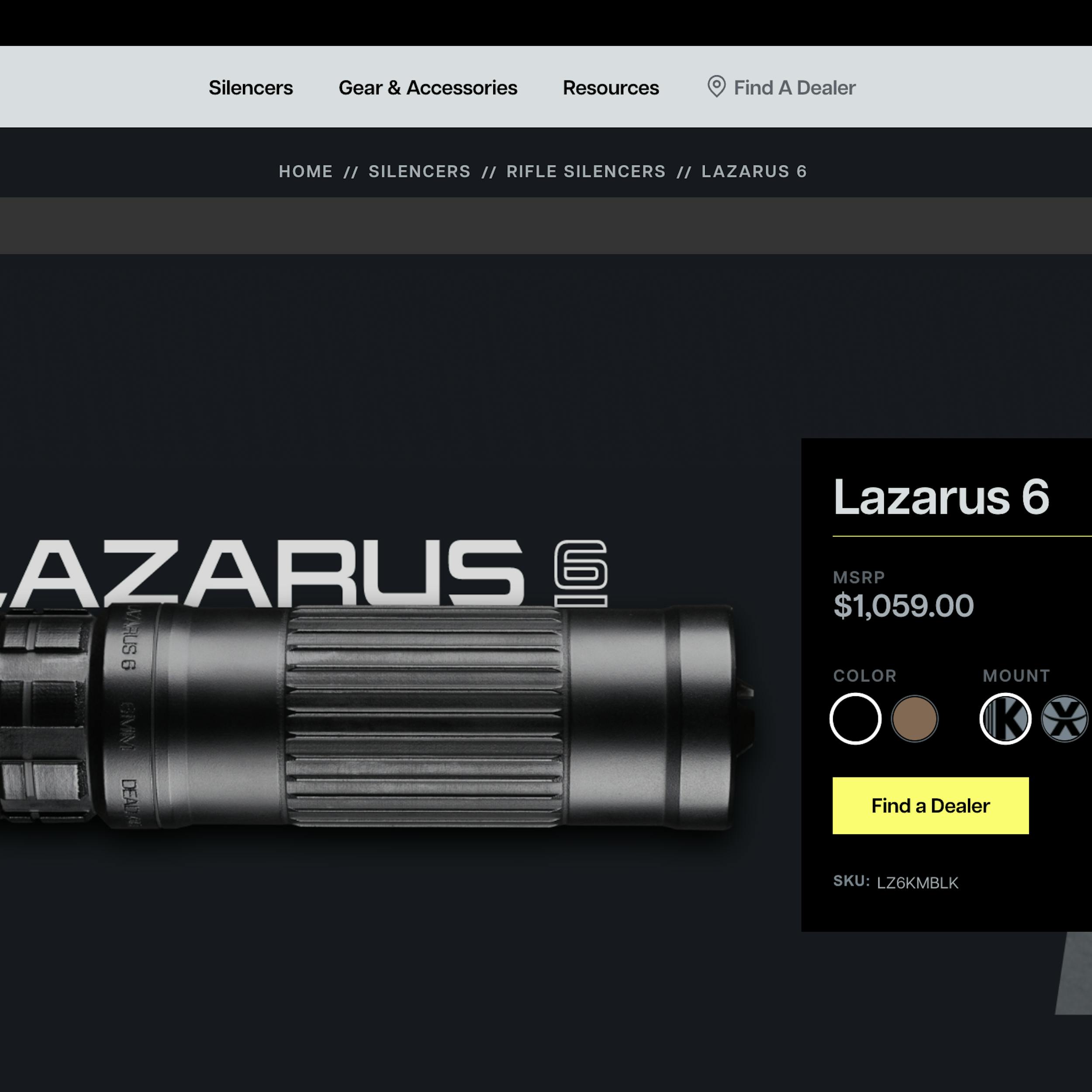
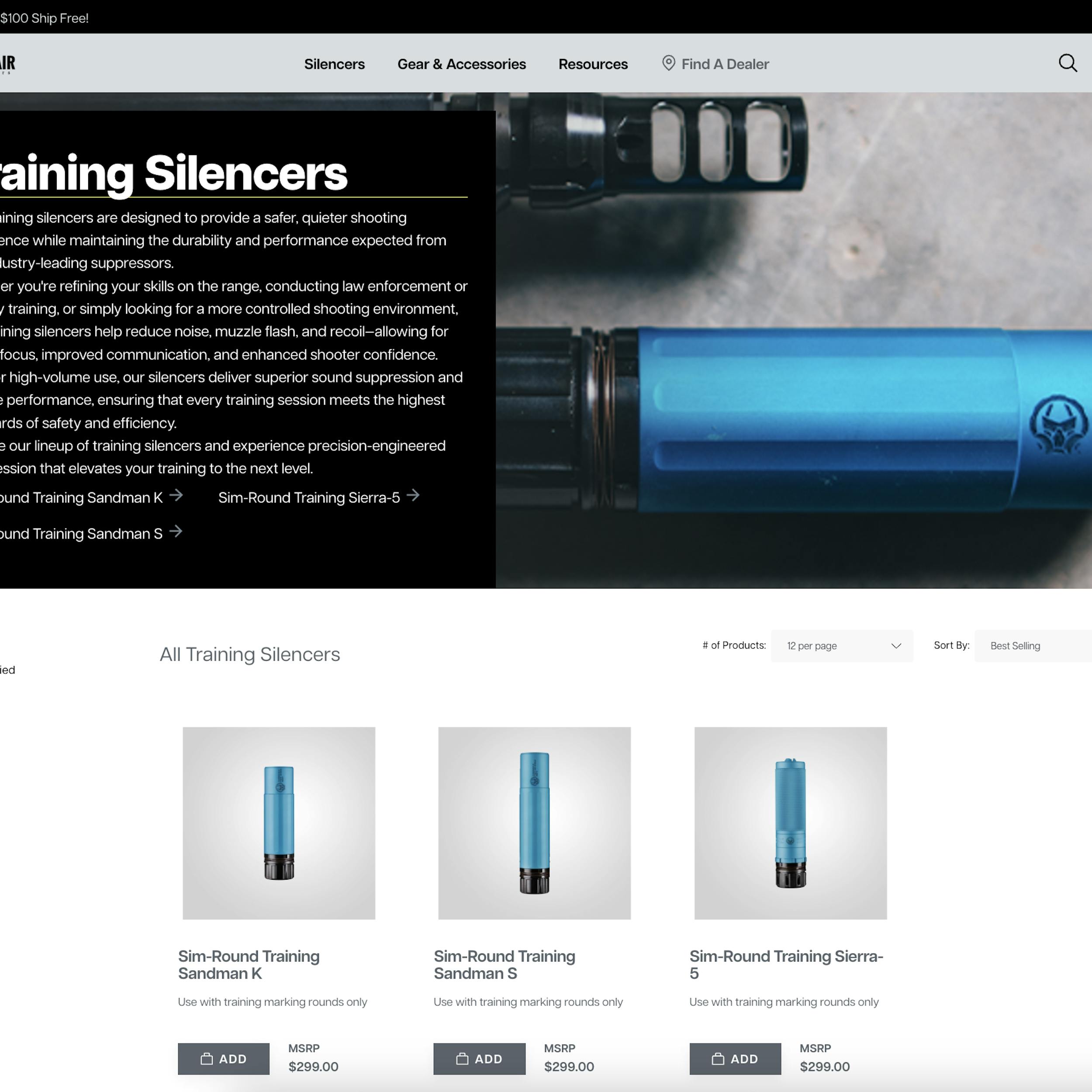
Product Page


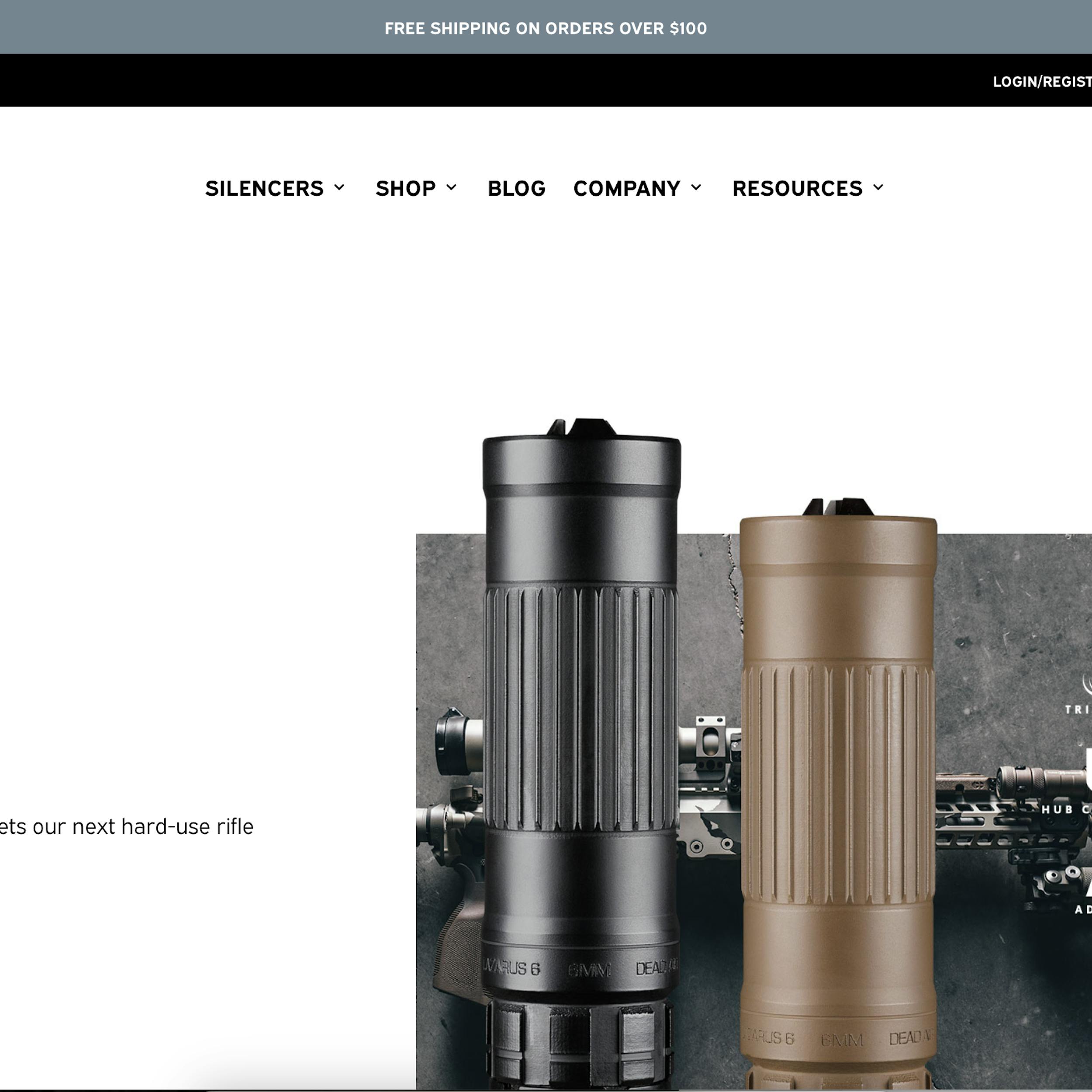
Category Page


The Challenge
Dead Air came to SwiftOtter with a strong brand, a loyal customer base, and a clear vision—but also a set of significant digital roadblocks. Their legacy eCommerce system had become brittle: it was slow, difficult to manage, and lacked the tools required for scalable operations.
One of the most pressing pain points was the returns process. Dead Air’s team handled every RMA manually using PDFs, emails, and spreadsheets. There was no case tracking, no automation, and no internal visibility—resulting in duplicate work, missed updates, and rising support tickets.
At the same time, their growing dealer base lacked a formal experience on the site. Pricing suppression wasn’t possible. Downloads for spec sheets and manuals were inconsistent. Dealers had to contact support manually to complete simple purchases or request details, slowing down the sales process.
The site was also rigid from a content standpoint. The Dead Air team couldn’t update the homepage or add new resources without development support. This limited their ability to run campaigns, react to product launches, or manage seasonal pushes.
Finally, Dead Air needed this rebuild to act as a foundation—not a one-off project. Integration with NetSuite was on the horizon. So was a second phase of RMA development, dealer portal improvements, and enhanced automation. Any new platform had to be thoughtfully architected to support long-term goals without creating rework.
The Solution
SwiftOtter led the strategy, design, and implementation of a brand-new eCommerce experience for Dead Air on BigCommerce. The project was anchored around three critical objectives: delivering a high-impact design that reflected Dead Air’s brand, streamlining complex backend workflows, and empowering both consumers and dealers with clear, custom-built shopping experiences.
We began by creating dual purchase paths across the site: one for retail consumers, and another for verified dealers. Each path was mapped to a custom PDP and PLP template. For suppressors, we built logic that allowed the team to suppress pricing, display gated assets like spec sheets and brochures, and highlight critical product information in a mobile-optimized layout. For accessories and gear, the team could lean on a more traditional eCommerce flow—with simplified browsing, visual consistency, and a fast cart experience.
To solve the RMA problem, SwiftOtter architected and developed a completely custom returns management system hosted on Cloudflare. The tool is CMS-powered and includes a login-based interface for internal users and vendors. It supports serial number validation, prepaid shipping label generation via UPS and FedEx integrations, and dynamic carrier logic depending on the case type. Communications are automated and tracked, dramatically reducing support overhead.
The new homepage and key content areas were built using SwiftOtter’s custom PageBuilder components. These reusable widgets give the Dead Air team the ability to update, launch, or modify content quickly—without touching code or reaching out to a developer.
Beyond implementation, the team also helped Dead Air plan their NetSuite integration via Celigo. The site was structured to support future syncing of support cases, order information, and customer records—ensuring that Phase 2 can proceed without restructuring any core systems.
Identified Solutions
Custom Dealer & Consumer Paths
Dual purchase flows were designed for suppressors vs. accessories. Dealers experience gated pricing, downloads, and specialized PDPs, while consumers are served a streamlined retail experience—all within the same storefront.
Custom PageBuilder Widgets
SwiftOtter developed reusable PageBuilder components that allow Dead Air to control homepage content, product layouts, and educational resources without touching the codebase—reducing support tickets and empowering the marketing team.
RMA Application on Cloudflare
The fully custom returns system includes serial number validation, login access for vendors and internal staff, shipping label automation via FedEx/UPS, case management workflows, and planned NetSuite case creation via Celigo.
Data Migration
Dead Air’s product catalog, customer records, full order history, blog content, coupons, dealer location data, and forms were all migrated to BigCommerce without disruption or data loss. JotForm workflows were rebuilt and optimized for speed.
ERP Integration Planning
Although NetSuite was not yet live, SwiftOtter prepared the architecture for future support case syncing and customer data flow using Celigo. This future-focused foundation allows for easy Phase 2 integration without code refactoring.
Dealer Group Discounts & Logic
BigCommerce customer groups were used to implement sitewide Guardian Program pricing for verified dealers. This allows for personalized content, pricing, and visibility—without creating duplicate products or pages.
3rd-Party Tech Stack Setup
Avalara was integrated for tax, along with Authorize.net for payments. Shipping is handled through Flat Rate, UPS, and FedEx, while email marketing runs via Mailchimp. Additional apps were added for in-stock notifications and dealer locator functionality.
The Road Ahead
SwiftOtter continues to support Dead Air post-launch through our SOS (SwiftOtter Support) program. With the platform now live and fully operational, the focus is shifting toward automation, customer visibility, and long-term scalability.
Planned enhancements include a customer-facing RMA tracker modeled after Domino’s pizza tracking flow, full integration of support cases with NetSuite, and expanded CMS tooling to enable product-focused landing pages and promotional content.
Because the site was built with growth in mind, Dead Air is now positioned to evolve rapidly—without sacrificing performance, user experience, or internal efficiency.
The Outcome
The new Dead Air website launched on March 26, 2025, fully functional and ready for traffic. Early results showed a more than 4X improvement in page speed and a significant drop in manual RMA email traffic. Dealers reported a clearer purchase experience, and internal teams were able to independently manage content and cases within days of launch.
The custom RMA app is already reducing the time spent per return request. With built-in serial validation and dynamic shipping label logic, the support team now spends less time coordinating and more time resolving.
Most importantly, the site now matches the performance and sophistication of Dead Air’s products. What began as a website redesign became a complete operational upgrade—and the beginning of a scalable digital ecosystem built to last.
Featured in Woo v. Big
Dead Air Silencers’ strategic migration to BigCommerce is highlighted in our comprehensive guide, Woo v. Big. This resource offers an in-depth comparison between WooCommerce and BigCommerce, providing merchants with critical insights to determine the best eCommerce platform for their needs.
Can we deliver these results for you, too?
Let's chat about how we can solve your pain points and push your website to the next level.
