
Using View Models
Are you making proper use of view models in your Adobe Commerce presentation layer, or do you continue to give in to the temptation to create custom block classes for every need?
Including business and data providing logic in a custom block class used to be par for the course, and to be sure, you can still find innumerable examples of this pattern in Magento’s core code. But a better way eventually emerged, and if you haven’t yet embraced view models, there’s no time like the present!
To maximize the efficiency and portability of our code, it should always be our goal to separate concerns and to favor composition over inheritance. Custom blocks don’t do a great job of either; any block class you create is injected with a slew of dependencies thanks to the AbstractBlock it must extend.

This long list of dependencies is mostly related to a block class’s primary job: rendering. Or else they serve various functions just in case a block needs them! When you just want a class that provides data to your templates, which is usually what we’re after, that class doesn’t need to be saddled with these dependencies unrelated to that task.
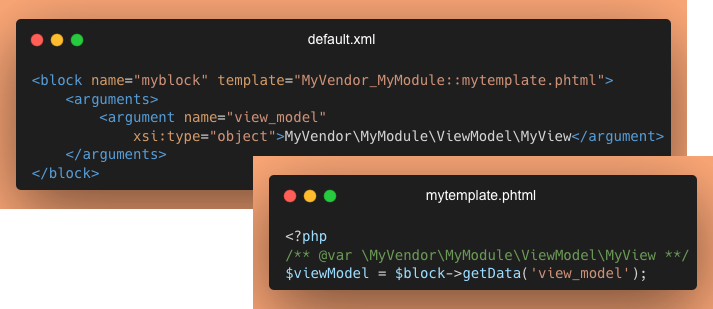
A much better pattern is to create view models. Architect a class that injects only the dependencies it needs for delivering the right data; the only requirement is to implement \Magento\Framework\View\Element\Block\ArgumentInterface. View models can easily be set on blocks via layout XML and retrieved in templates:

There’s no limit to the number of such properties that can be set on a block, allowing even better separation of concerns with potentially multiple view models for different jobs! Custom block classes have their purpose - namely, when accessing the layout system and manipulating rendering are involved. But for the day-to-day task of providing data to your templates, view models are the way to go.
Chris Nanninga
Director of Training and Development at SwiftOtter -@ChrisNanninga